웹사이트를 운영하다 보면 언젠가 이런 문제를 겪게 된다:
“사이트 로딩이 너무 느려요.”
“방문자가 10초 이상 기다리지 않고 이탈해요.”
“트래픽이 몰리면 느려져요.”
이럴 때 대부분의 사람들은 “서버 성능이 부족한가?” 하고 EC2 인스턴스부터 키우려는 경향이 있다.
하지만 실무에서는 서버 증설은 마지막 카드일 때가 많다.
오히려 먼저 확인해야 할 건 읽기 성능’과 ‘콘텐츠 전달 경로’다.
1. 전체 로딩 속도가 느릴 때, 병목은 어디서 생길까?
사용자 입장에서 “느리다”는 건 보통 페이지가 다 뜨기까지 오래 걸린다는 뜻이다.
이 과정에서 브라우저는 아래와 같은 리소스들을 요청한다:
- HTML
- CSS, JS
- 이미지, 폰트
- API 데이터 (자주 읽히는 뉴스, 목록 등)
이 중 하나라도 느리면, 전체 페이지 로딩이 지연된다. 그렇다면 병목은 주로 아래 세 곳에서 발생할 수 있다:
| 위치 | 예시 | 의심 이유 |
| 정적 콘텐츠 전달 | 이미지, JS, CSS 파일 | 트래픽 많아지면 서버가 다 감당 못함 |
| 자주 읽히는 DB 요청 | 인기 뉴스, 카테고리 목록 | 동일한 요청이 반복적으로 발생 |
| 서버 처리 (CPU/RAM) | 서버 렌더링, 무거운 로직 | 코드 복잡도, EC2 성능 한계 |
2. 병목을 진단하기 전, 추측 가능한 일반적 흐름
- 트래픽 급증 → 서버 과부하 발생
- 정적 리소스 or DB에서 읽기 요청이 많아짐
- 결과적으로 전체 페이지 로딩 시간 증가
- 사용자는 기다리지 않고 이탈
특히 뉴스 사이트, 블로그, 커머스 메인 페이지 등은 “읽기 위주의 페이지”가 많기 때문에, 문제의 원인을 정적 콘텐츠나 자주 조회되는 데이터 쪽에서 찾는 게 일반적이다.
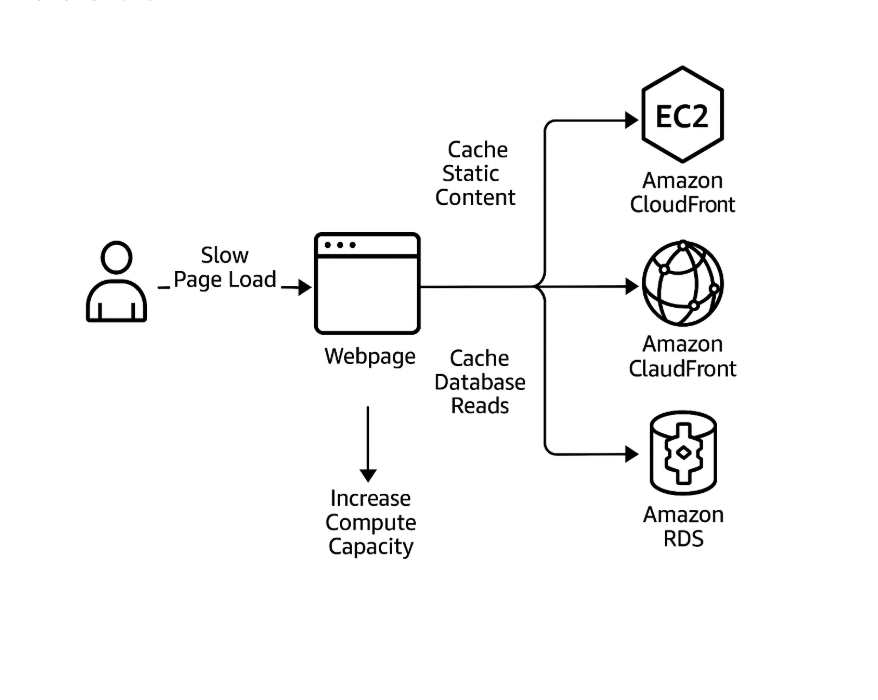
3. 대응 전략
(1) CloudFront – 정적 콘텐츠는 CDN으로 분산
- HTML, JS, 이미지 같은 정적 리소스를 AWS CloudFront로 캐싱하면
- 사용자는 가장 가까운 엣지 서버에서 콘텐츠를 받아서 지연이 크게 줄어듦
- 서버로 가는 트래픽 자체도 줄기 때문에 EC2 과부하도 완화
(2) ElastiCache – 자주 읽히는 데이터는 캐시에 저장
- 인기 기사 목록, 메인 화면 데이터 등을 Redis나 Memcached에 저장
- 서버가 매번 DB에서 읽지 않고 메모리에서 즉시 응답하므로 응답 속도가 매우 빠름
(3) 서버 성능은 최후에 검토
- 정말로 CPU 사용률이 높거나 GC가 자주 돌고 있다면 EC2 증설이나 Auto Scaling을 고려
- 하지만 이건 보통 CloudFront/캐싱을 적용한 뒤에도 느릴 때 확인하는 부분

마무리 요약
웹사이트 전체 로딩이 느려질 때는, 단순히 서버가 느린 게 아니라, “읽기 병목”이나 “정적 리소스 병목”이 원인일 수 있다.
가장 먼저 해야 할 일은:
- 정적 리소스를 CloudFront로 분산
- 자주 읽히는 데이터를 ElastiCache로 캐싱
- 그 다음에야 서버 리소스를 증설하거나 로직을 최적화
'AWS' 카테고리의 다른 글
| 장애 복구 전략을 세우기 전에 꼭 알아야 할 개념: RTO vs RPO (0) | 2025.05.16 |
|---|---|
| Auto Scaling 최적화 - 안정성과 비용 효율을 동시에 잡는 법 (0) | 2025.05.15 |
| CloudWatch Alarm으로 EC2 인스턴스 자동 복구 (0) | 2025.05.13 |
| 로드밸런서(ALB/NLB)를 이해하기 위한 통신 흐름의 기초 (0) | 2025.05.12 |
| EC2 인스턴스 인터넷 연결 구조 (0) | 2025.05.11 |